The Bridge to Life

Summary & Takeaways
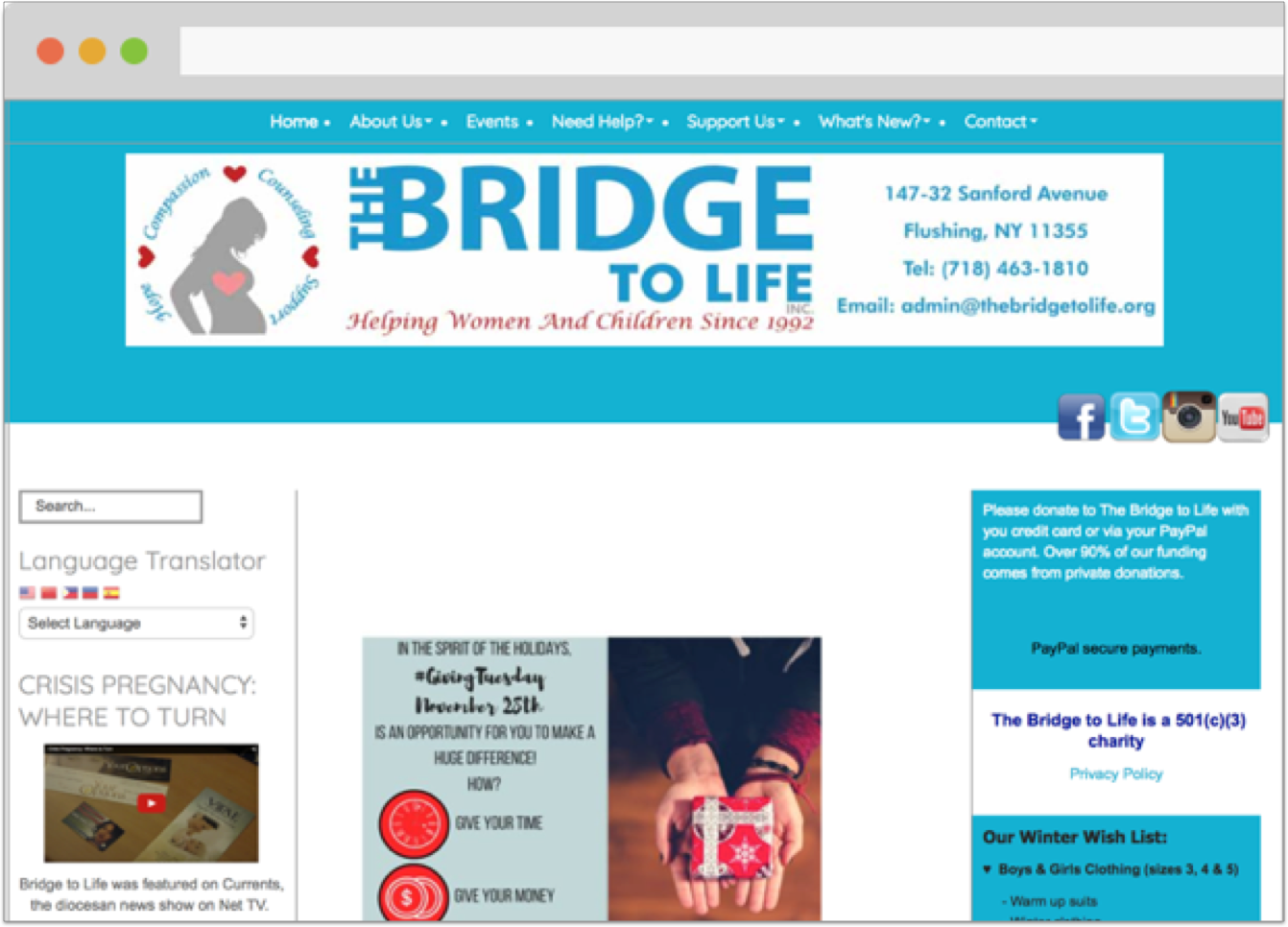
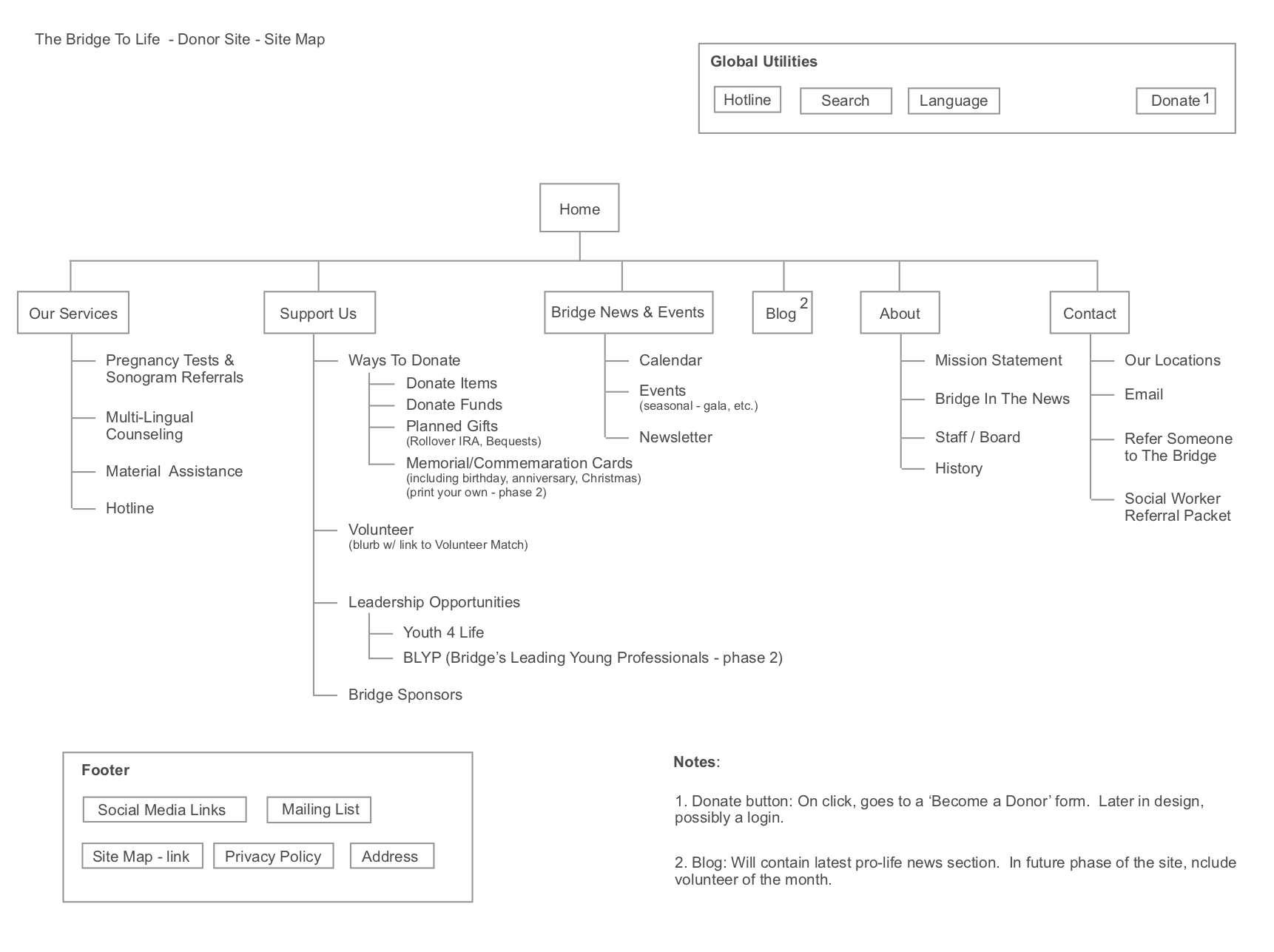
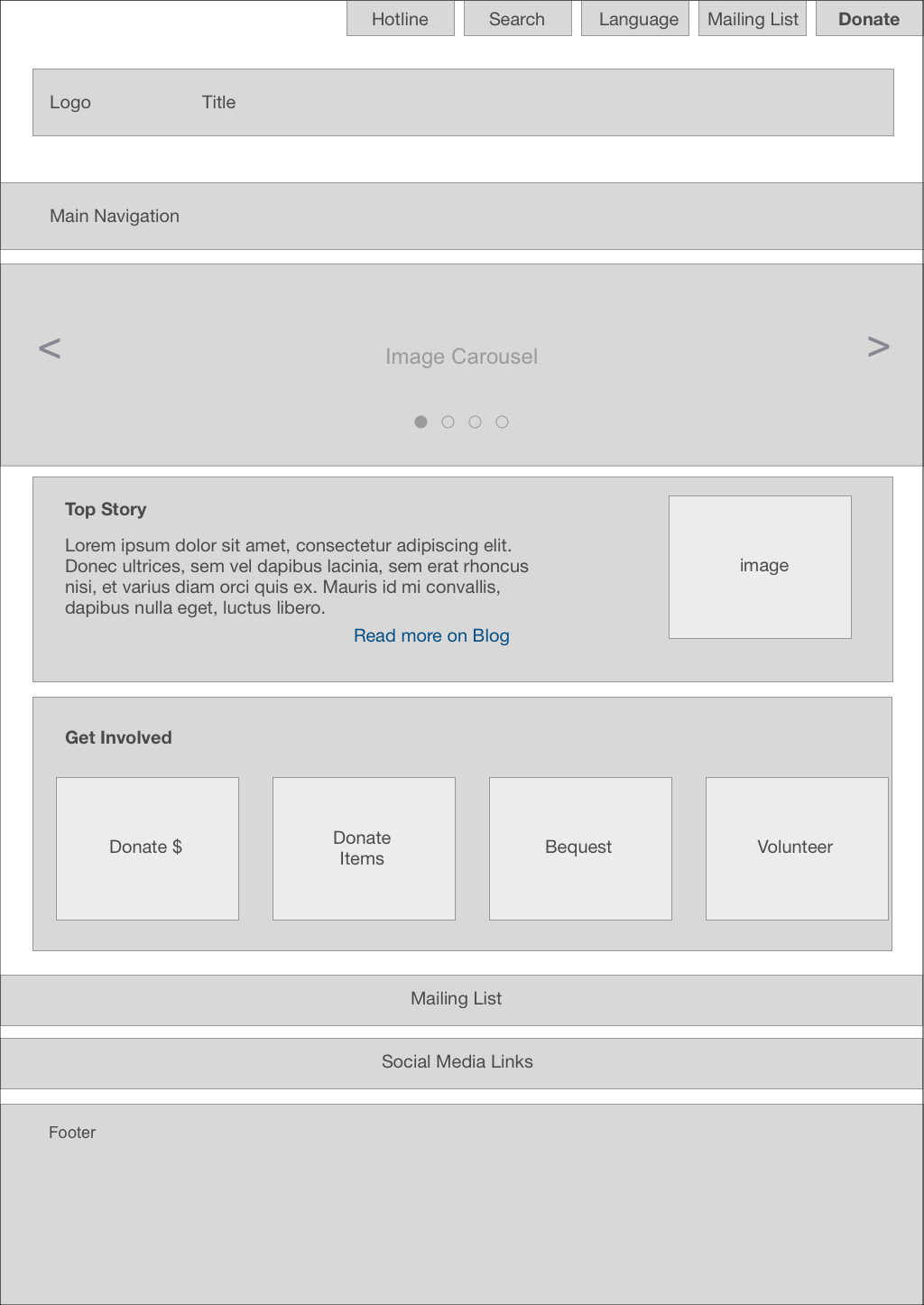
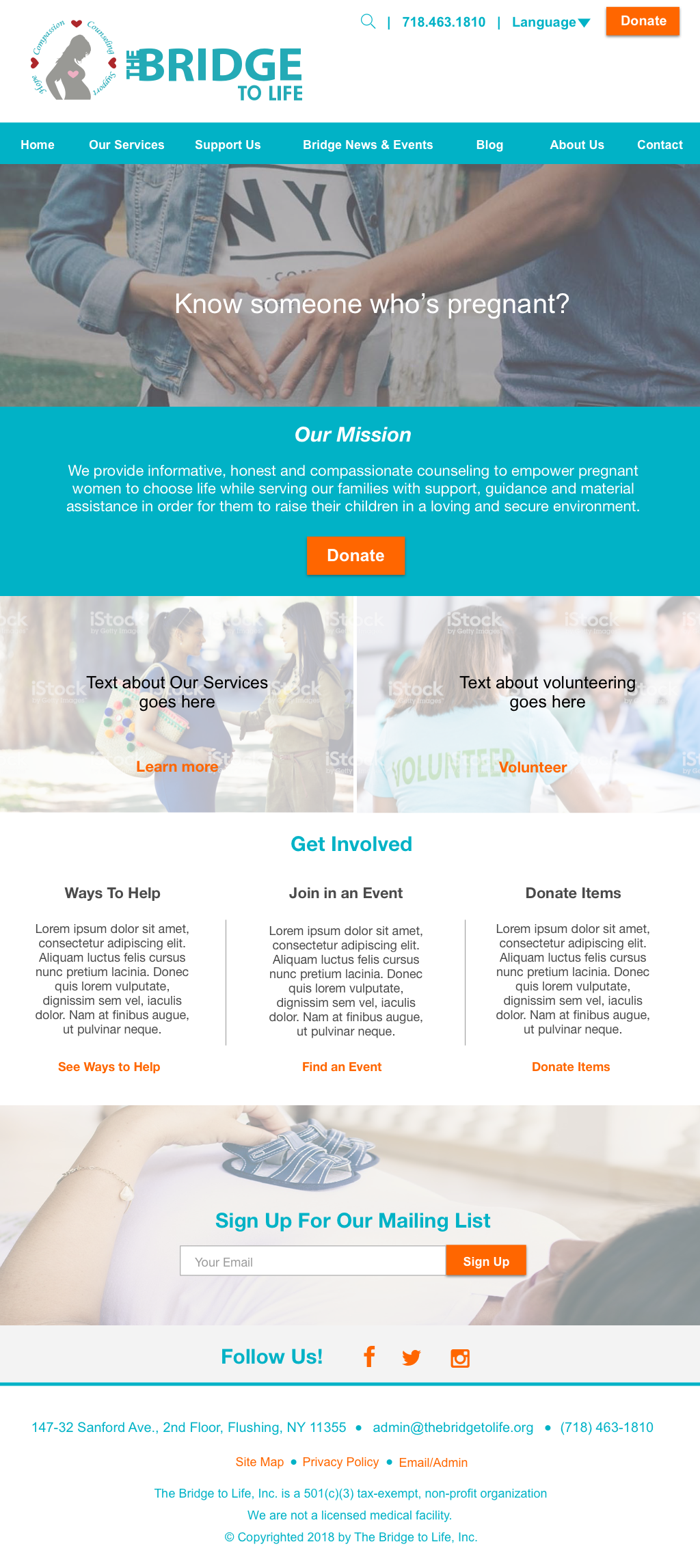
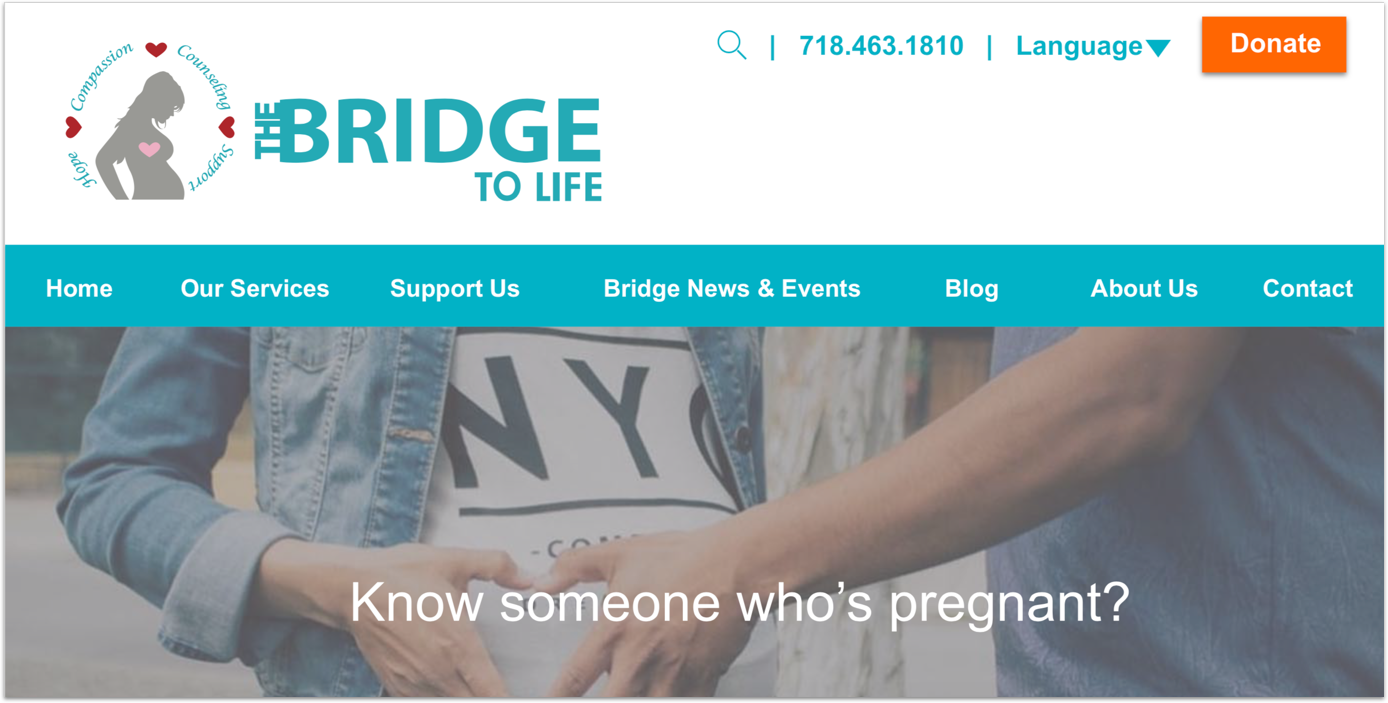
This project was a great opportunity for me to work on a site redesign from scratch. It challenged me to come up with a design strategy and UI that helped the organization better convey their services.
Results
One year after the redesign there is a 60% increase in unique visitors to the site!
But wait! There's more to the story! Find out here.